一轉眼終於到完賽了!這 30 天來其實有時候每天上班完,就累死了,回家還要趕工文章,有點忙 QQ,在這我要感謝 老婆 的支持和鼓勵,鼓勵我去當個作家XD,假日的時候也陪我一起在咖啡廳 K 書和寫文章,這陣子可能都有點晚睡了,謝謝我善良體貼又聰明美麗的老婆:)
學習 Kotlin 的這 30 天來,認真體驗到,要不是參加了鐵人賽,我也無法在這短短 30 天就把 Kotlin 搞懂,人的惰性...尤其是學習 Kotin 的路上,也無形中彌補了一些 Java 的知識,像是泛型這塊,之前對於 covariant 和 contravariant 之前根本不太在意,也沒真的很懂,謝謝這次的鐵人賽,彌補了我很多的知識的缺口,也讓我深深體悟到自己對於一些較難理解的部分,以往可能都先偷懶帶過,導致技術債的累積...經過這次的挑戰,我覺得寫文章真的是一個很好的 深度學習 啊!(尤其是連續 30 天)
最後,還是要謝謝 Kotlin 讀書會 和聖佑的邀請參賽,謝謝無私的 Kotlin 讀書會社群,不然我不會參加這次的鐵人賽,也是因為有 Kotlin 鐵人陣 的各位,我才能順利完賽!謝謝!
最後再來介紹一下 Jhipster-Kotlin ,這套其實算是框架中的框架的東西XD,Jhipster-Kotlin 可以簡單的透過一些選項選擇就能幫你產出 spring-boot + Angular/React/Vue 整個前後端的架構XD,連 spring security 相關都幫你產好了,還有 docker, k8s 等等,之前我在我的 Blog 其實有介紹過 Java 版的 Jhipster,但我沒想到還有 Kotlin 的版本!
Jhipster-Kotlin 官網:
https://www.jhipster.tech/modules/marketplace/#/details/generator-jhipster-kotlin
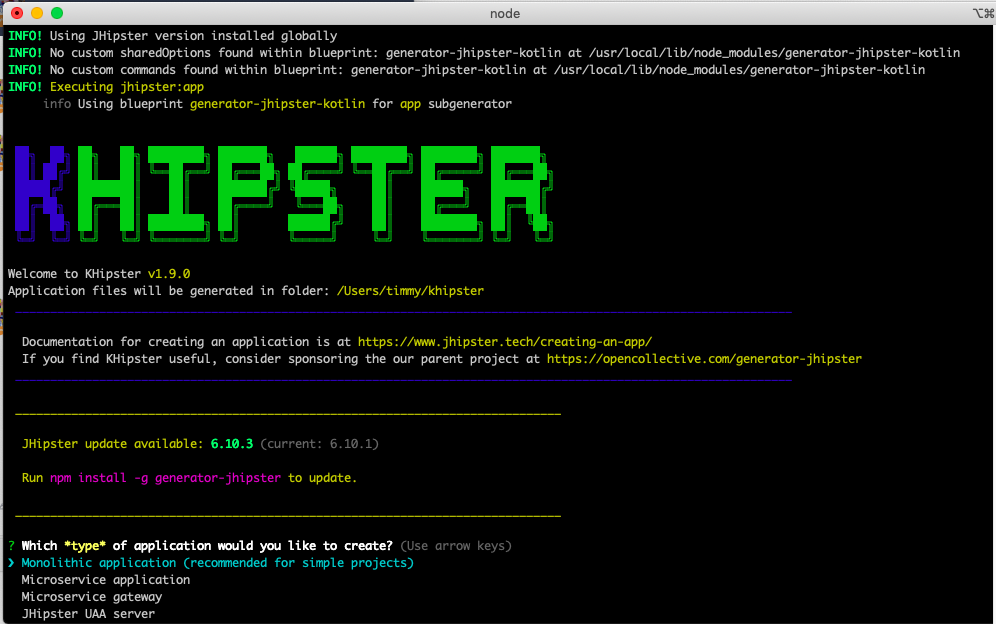
基本上,照著官網上的安裝步驟,最後再到資料夾輸入 khipster,就能產生啦!
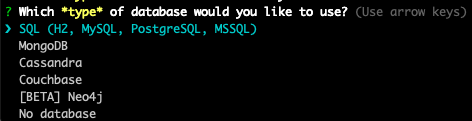
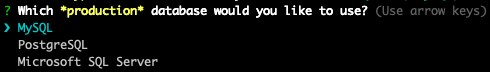
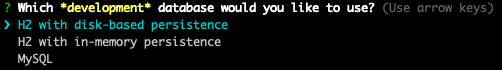
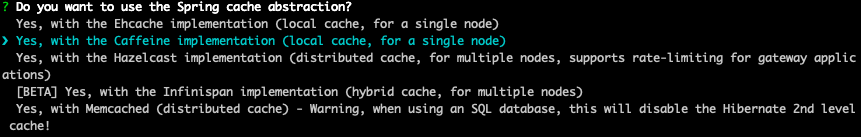
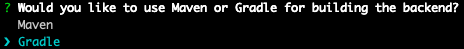
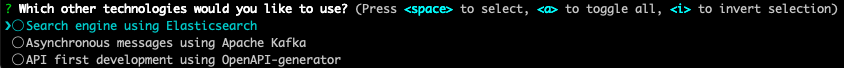
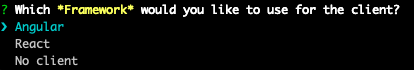
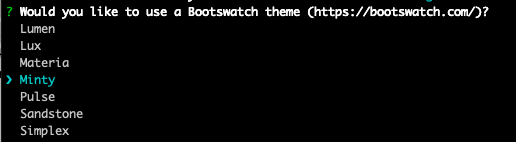
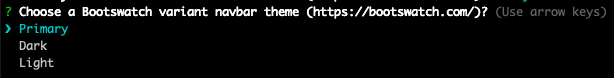
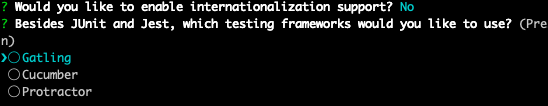
這就是開始安裝的畫面,接著要開始來選擇想要哪些內容













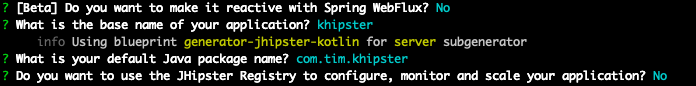
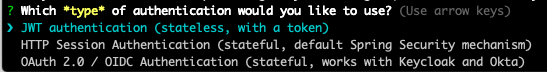
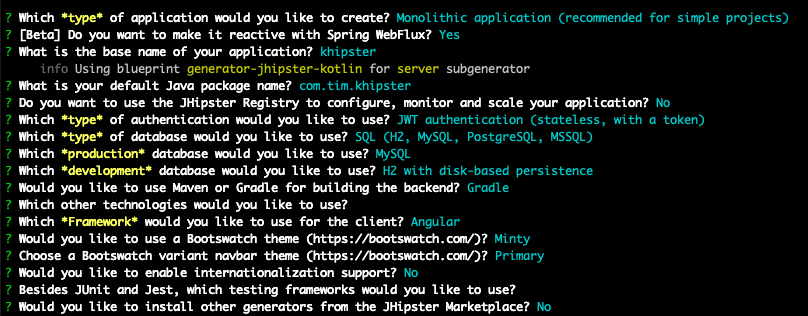
這是我最後所有的選項
前端輸入 npm start,後端把專案匯入到 Intellij 執行後,就可以看到畫面啦!
想要瞭解更多的用法的話可以參考我之前寫的文章: https://timmybeef.github.io/2019/06/28/JHipster6/
最後其實我個人也沒有真的使用啦,因為我覺得太多東西我不需要了,自己弄一套比較沒那麼肥,但 Khipster 其實都可以拿來參考很多的寫法!
像 JWT 的部分,我很多也都使用了 Khipster 的寫法,會發現很多 Kotlin 的奇淫技巧啊...前端的程式也可以參考,畢竟這套框架,是開源很多人一起寫出來的,可以學習到很多不同的寫法!
以上就是這 31 天的最後分享!謝謝各位!
希望下次還有機會參賽(? 希望明年再見!
